295
이 글에서는 7세그먼트 디스플레이를 Arduino Uno와 인터페이싱하는 방법을 알아보겠습니다.
7세그먼트 디스플레이는 모든 유형의 디스플레이 중에서 가장 가격이 저렴합니다. 숫자 정보를 표시하는 기기에 널리 사용됩니다.
여러분은 카운터 기계나 화려한 매장 배너 등에서 7세그먼트 디스플레이를 본 적이 있을 것입니다.
알파벳과 기호를 표시하려면 LCD를 선택하는 것이 가장 좋습니다.
하지만 사실은 LCD가 LED 디스플레이보다 비쌉니다. 그리고 이런 이유로 대부분의 사람들은 숫자 표시와 같은 기본적인 요구 사항에 대해 LED 디스플레이를 선택하는 것을 선호합니다.
7세그먼트 디스플레이란 무엇인가요?
7세그먼트 디스플레이는 단지 7개의 LED가 서로 연결된 팩일 뿐이며, 각 LED는 세그먼트로 알려져 있습니다. 모두 개별적으로 제어할 수 있습니다.
여러분은 이 7개의 LED가 어떻게 서로 연결되어 디스플레이 역할을 하는지 궁금할 것입니다.
설명해드리자면,
7세그먼트 LED 디스플레이 구성은 2가지가 있습니다.
- 공통 음극
- 공통 양극
(이러한 구성에 대해서는 이 기사의 뒷부분에서 논의하겠습니다.)
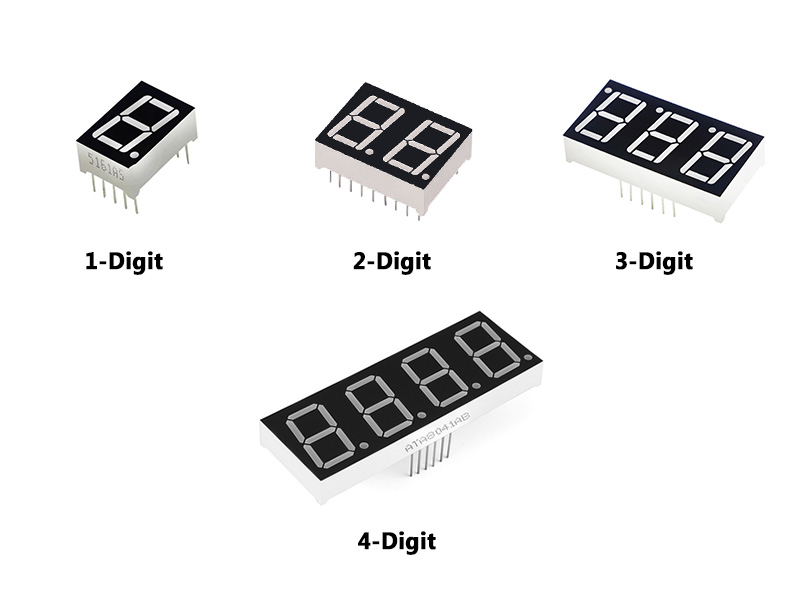
7세그먼트 디스플레이는 다양한 색상(빨강, 파랑, 초록)과 크기(0.56~6.5인치)로 제공됩니다. 때로는 2~4개의 7세그먼트 디스플레이를 함께 포장하여 큰 디스플레이를 형성합니다(다음 이미지 참조).

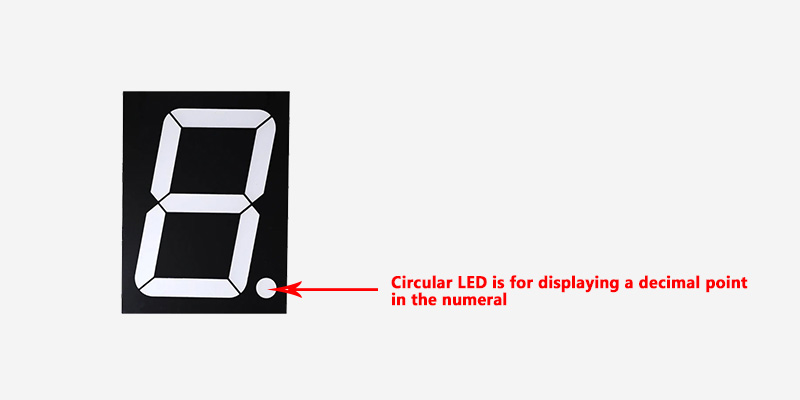
7세그먼트 디스플레이 중 일부에는 LED가 8개 있습니다. 다음 이미지에서 볼 수 있듯이 보드에 추가 원형 LED가 있는 형태입니다. 원형 LED는 숫자로 소수점을 나타냅니다.

7세그먼트 디스플레이 유형
7세그먼트 디스플레이는 LED 양극과 음극 연결에 따라 두 가지 유형으로 나뉩니다.
우리는 이 두 가지 유형과 그 구성에 대해 간략히 논의할 것입니다.
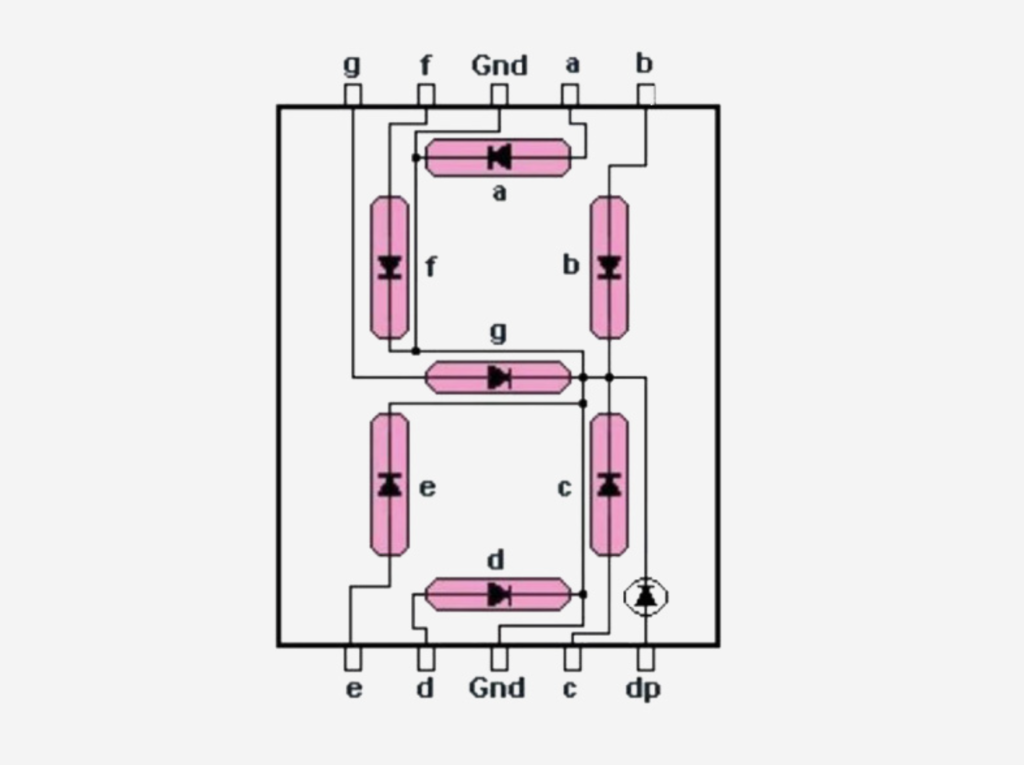
1. 공통 음극 (CC)

이름에서 알 수 있듯이 모든 음극 단자는 서로 연결되어 있고 양극 단자는 열려 있습니다.
이 유형의 7세그먼트 디스플레이를 사용하려면 음극을 GND 단자에 연결하고 양극을 5V 전원에 연결해야 합니다.
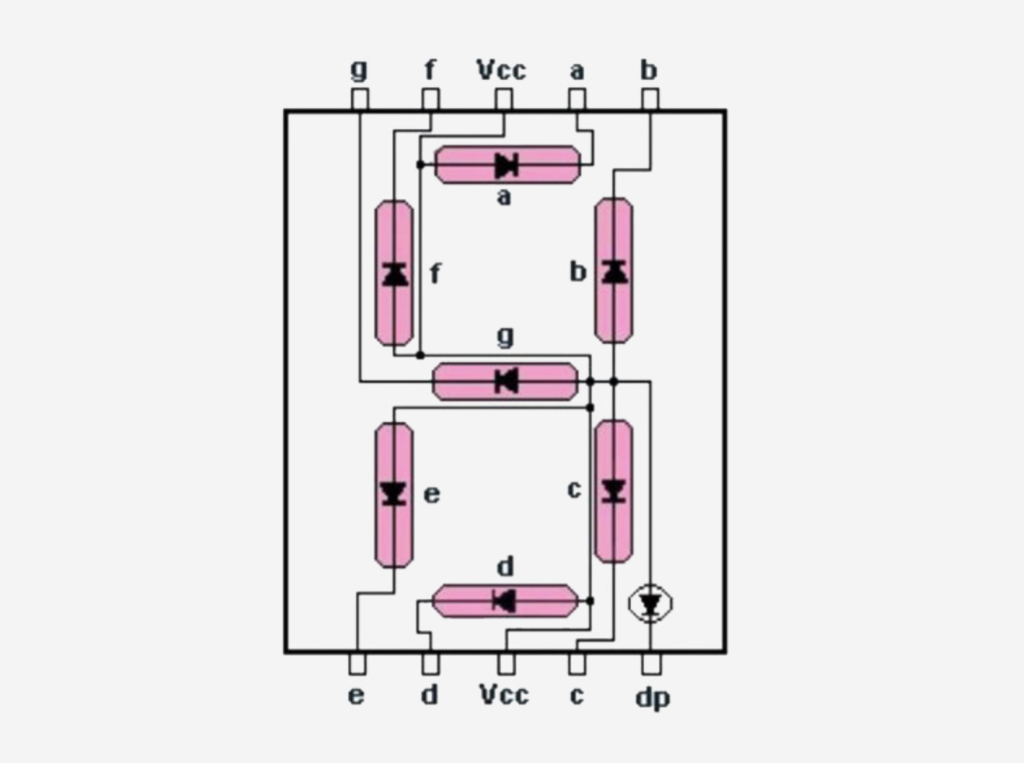
2. 공통 양극(CA)

이 구성에서는 모든 양극 단자가 연결되고 음극 단자는 열려 있습니다.
LED 디스플레이를 켜려면 양극을 5V 전원에 연결하고 음극을 GND에 연결하세요.
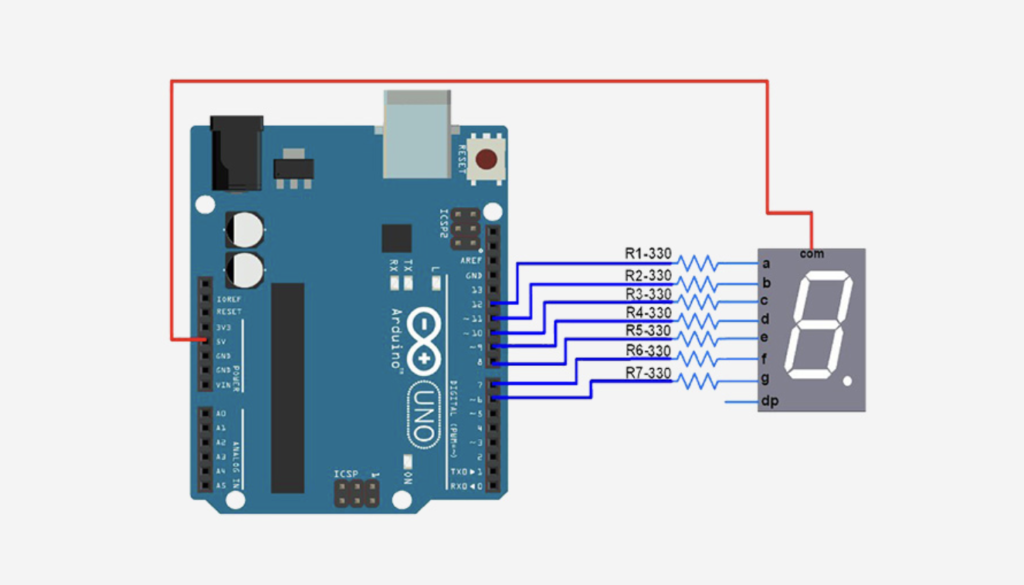
Arduino를 사용한 7세그먼트 디스플레이 인터페이싱

7세그먼트 디스플레이의 각 LED는 Arduino 보드의 GPIO 핀에 개별적으로 연결됩니다.
인터페이싱 목적으로 공통 양극(CA) 7세그먼트 디스플레이를 고려해 보겠습니다.
여기서 애노드는 공통 단자이므로 Arduino의 5V 전원에 연결해 보겠습니다. 나머지 핀은 Arduino의 GPIO 핀에 연결됩니다.
각 LED 세그먼트마다 별도의 배선을 사용하고(연결 다이어그램 참조) 화려하게 디스플레이를 켭니다.
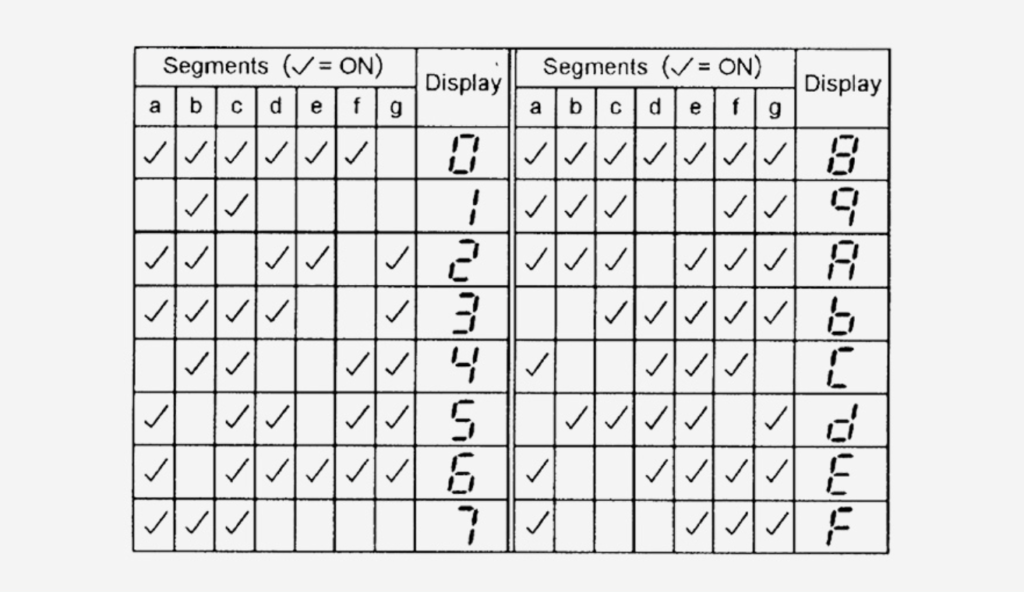
7-세그먼트 디스플레이의 진리표
코드 논리를 이해하려면 다음 진리표를 참조하세요.

모든 LED를 하나씩 켜는 코드
void setup()
{
// define pins as an output pins
pinMode(2,OUTPUT);
pinMode(3,OUTPUT);
pinMode(4,OUTPUT);
pinMode(5,OUTPUT);
pinMode(6,OUTPUT);
pinMode(7,OUTPUT);
pinMode(8,OUTPUT);
}
void loop()
{
// loop to turn on the led
for(int i=2;i<9;i++)
{
digitalWrite(i,HIGH);
delay(1000);
}
// loop to turn on the led
for(int i=2;i<9;i++)
{
digitalWrite(i,LOW);
delay(1000);
}
delay(1000);
}위 코드에는 각 LED 세그먼트를 켜고 끄기 위한 두 개의 “for” 루프가 있습니다.
처음에는 모든 핀이 하이 상태입니다(모든 LED가 켜짐). 일정 시간 후에 첫 번째 “for” 루프가 작동하고 각 LED가 하나씩 켜지기 시작합니다.
사이클이 완료되면 두 번째 “for” 루프가 작동하여 모든 LED 세그먼트가 꺼집니다.
더 명확하게 결과를 표시하려면 지연 시간을 추가할 수 있습니다.
숫자/숫자를 표시하기 위한 코드
C++의 배열에 익숙하다면 다음 코드를 금방 이해할 수 있을 겁니다. 하지만 모르더라도 걱정하지 마세요.
아래 코드를 수정하지 않고 복사하여 붙여넣으세요.
// make an array to save Sev Seg pin configuration of numbers
int num_array[10][7] = { { 1,1,1,1,1,1,0 }, // 0
{ 0,1,1,0,0,0,0 }, // 1
{ 1,1,0,1,1,0,1 }, // 2
{ 1,1,1,1,0,0,1 }, // 3
{ 0,1,1,0,0,1,1 }, // 4
{ 1,0,1,1,0,1,1 }, // 5
{ 1,0,1,1,1,1,1 }, // 6
{ 1,1,1,0,0,0,0 }, // 7
{ 1,1,1,1,1,1,1 }, // 8
{ 1,1,1,0,0,1,1 }}; // 9
//function header
void Num_Write(int);
void setup()
{
// set pin modes
pinMode(2, OUTPUT);
pinMode(3, OUTPUT);
pinMode(4, OUTPUT);
pinMode(5, OUTPUT);
pinMode(6, OUTPUT);
pinMode(7, OUTPUT);
pinMode(8, OUTPUT);
}
void loop()
{
//counter loop
for (int counter = 10; counter > 0; --counter)
{
delay(1000);
Num_Write(counter-1);
}
delay(3000);
}
// this functions writes values to the sev seg pins
void Num_Write(int number)
{
int pin= 2;
for (int j=0; j < 7; j++) {
digitalWrite(pin, num_array[number][j]);
pin++;
}
}결론
그럼 그게 전부입니다. 이 프로젝트를 진행 중이라면 돌아와서 7세그먼트 LED 프로젝트를 저희와 공유하는 것을 잊지 마세요.
초보자를 위한 훌륭한 Arduino 기반 프로젝트입니다. 숫자를 표시해야 하는 프로젝트에서도 7세그먼트 디스플레이를 사용할 수 있습니다.
끝까지 읽어주셔서 감사합니다. 의심스러운 점이 있으면 저에게 물어보세요. 기꺼이 도와드리겠습니다.


