HTML(HyperText Markup Language)은 웹 페이지 및 애플리케이션 개발에 가장 일반적으로 사용되는 언어입니다. 웹 페이지에 표시되는 콘텐츠를 구성하고 구성하기 위해 미리 정의된 태그와 요소를 제공합니다. 이러한 웹페이지를 결합함으로써 개발자는 우리가 브라우저에서 탐색하는 웹사이트를 만들 수 있습니다. 이러한 개발자를 웹 개발자라고 합니다.

Naukri에 따르면 현재 인도에는 HTML 기술이 필요한 역할에 대한 공석이 109,981개 있습니다. 이러한 많은 채용은 HTML을 사용하여 웹사이트와 애플리케이션을 디자인하는 방법을 아는 사람들에 대한 수요가 높다는 것을 분명히 보여줍니다.
목차
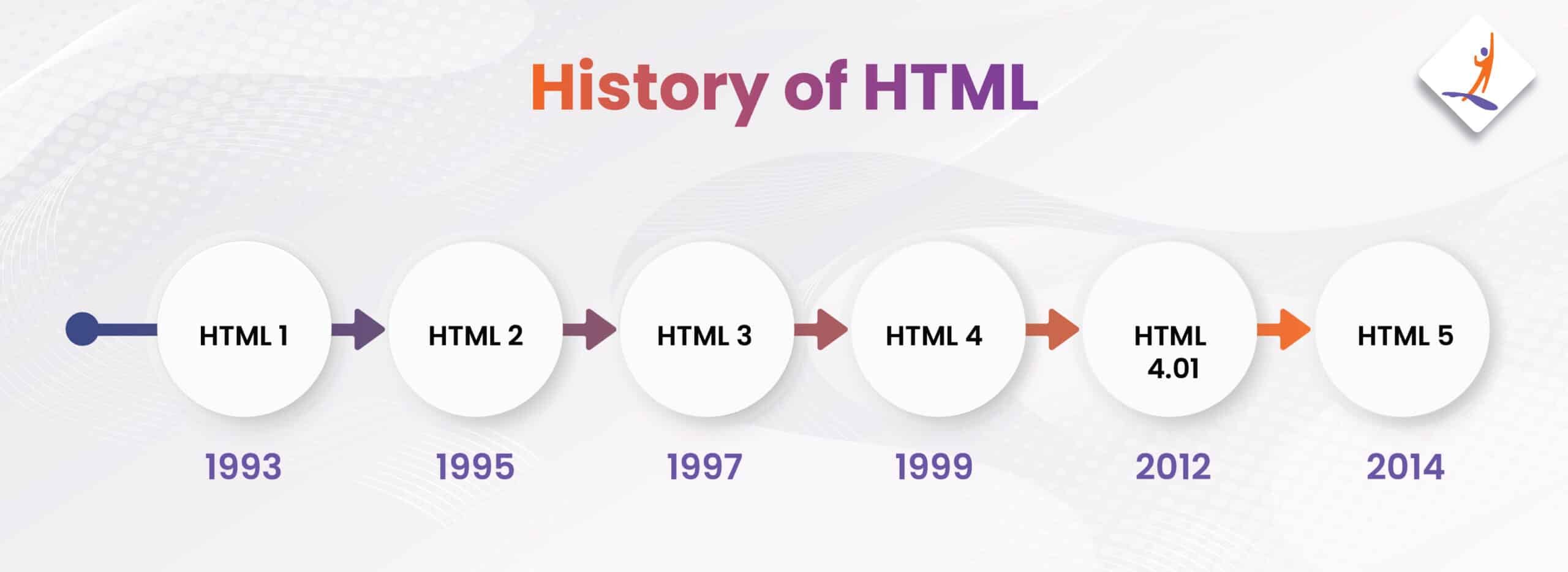
HTML의 역사

| HTML 버전 | 주요 업데이트 |
| HTML 1.0(1993) | 텍스트 서식 및 하이퍼링크와 같은 간단한 기능을 갖춘 웹 페이지 생성을 도입한 최초의 HTML 버전입니다. |
| HTML 2.0(1995) | 이 버전에서는 HTML 기능이 확장되어 사용자 입력을 수집하는 양식과 더 많은 형식 지정 옵션이 추가되었습니다. |
| HTML 3.0(1997) | 테이블 지원은 HTML3에 의해 개선되었습니다. |
| HTML 4.0(1999) | CSS에 대한 지원은 HTML4에서 도입되었습니다. |
| HTML 4.01(2012) | 버그 수정을 위한 마이너 업데이트였습니다. 기능성과 더불어 <frames> 태그가 개선되었습니다. |
| HTML5(2014) |
|
HTML과 HTML5의 차이점
| 특징 | HTML | HTML5 |
| 멀티미디어 요소 | 오디오/비디오용 Flash와 같은 플러그인이 필요합니다. | |
| 캔버스와 SVG | 캔버스 또는 SVG를 지원하지 않습니다. | 벡터 그래픽 생성을 위해 캔버스 및 SVG를 지원합니다. |
| 웹소켓 | 서버-클라이언트 연결을 위한 WebSocket이 없습니다. | 실시간 통신(전이중)을 위해 WebSocket을 지원합니다. |
| 양식 검증 | 양식 유효성 검사가 없습니다. | 필수, 패턴 등과 같은 속성을 사용한 양식 유효성 검사 |
| 드래그 앤 드롭 | 드래그 앤 드롭 기능이 없습니다. | 더 나은 상호 작용을 위해 드래그 앤 드롭 기능이 있습니다. |
| 지리적 위치 기능 | 지리적 위치 기능이 없습니다. | 사용자의 위치를 얻기 위해 지리적 위치를 지원합니다. |
| 웹 스토리지 지원 | 내장된 웹 저장소가 없습니다. | 장치에 데이터를 저장하기 위한 웹 저장소와 세션 저장소가 있습니다. |
| 웹 작업자 API | 백그라운드 스크립트 기능이 없습니다. | Web Workers API를 사용하여 백그라운드에서 JavaScript를 실행할 수 있습니다. |
| 구조적 요소 |
, |
|
| 맞춤 요소 | 사용자 정의 HTML 요소를 생성할 수 없습니다. | 사용자 정의 요소를 생성하기 위한 웹 구성 요소를 지원합니다. |
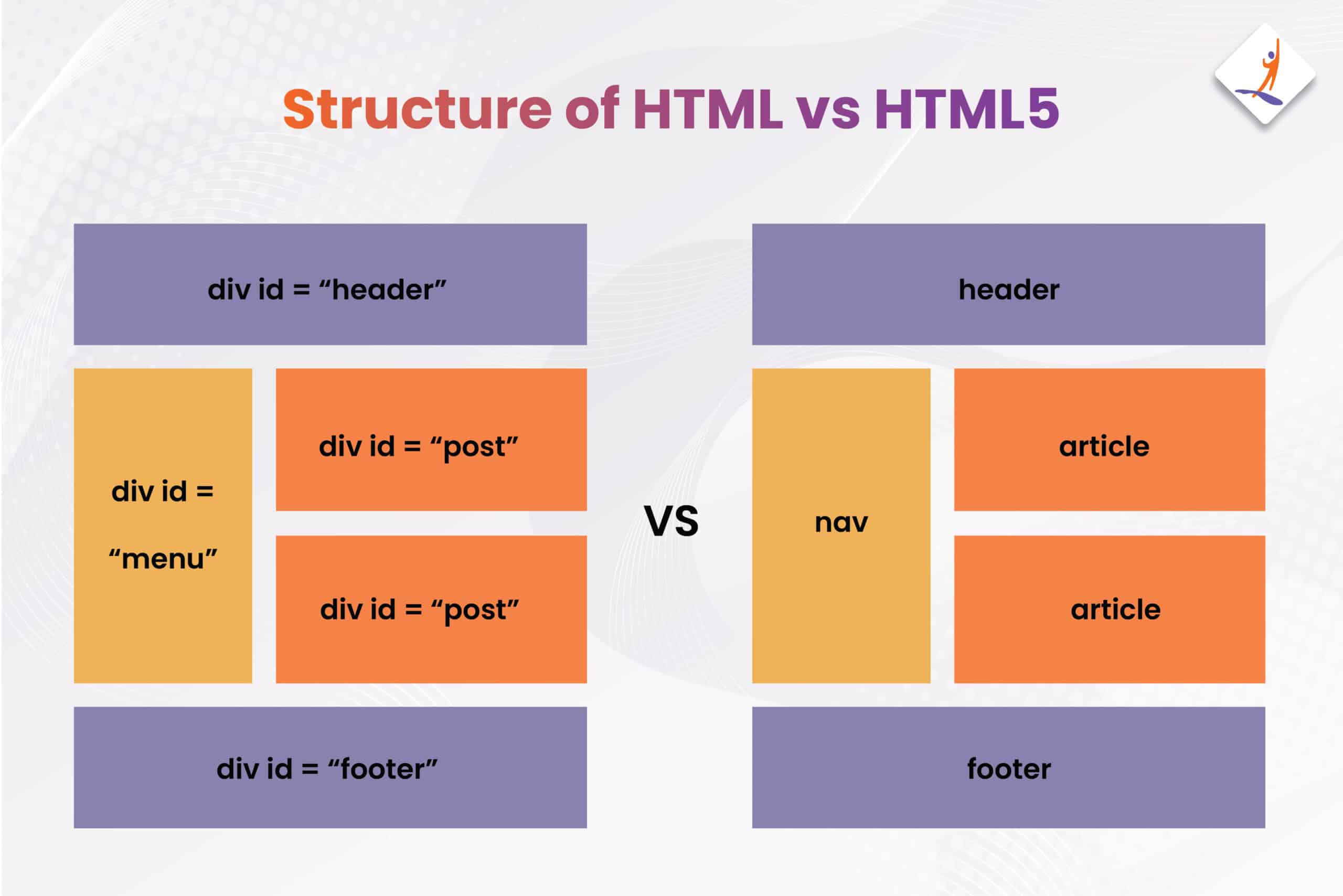
HTML 구조와 HTML5 구조 비교

위의 다이어그램은 HTML과 HTML5의 구조를 보여줍니다. HTML5를 사용하면 태그와 속성이 업데이트됩니다. HTML에서는 ID와 클래스가 포함된
태그에 의존하여 관리가 어려웠습니다. HTML5에서는 페이지의 섹션을 명확하게 정의하는
,
